GitHub - dart-archive/dart2js_info: Model of the data produced by dart2js with --dump-info, and tools that process the information.

js-interop: dart2js is unable to utilize dashes in JS annotations · Issue #36472 · dart-lang/sdk · GitHub
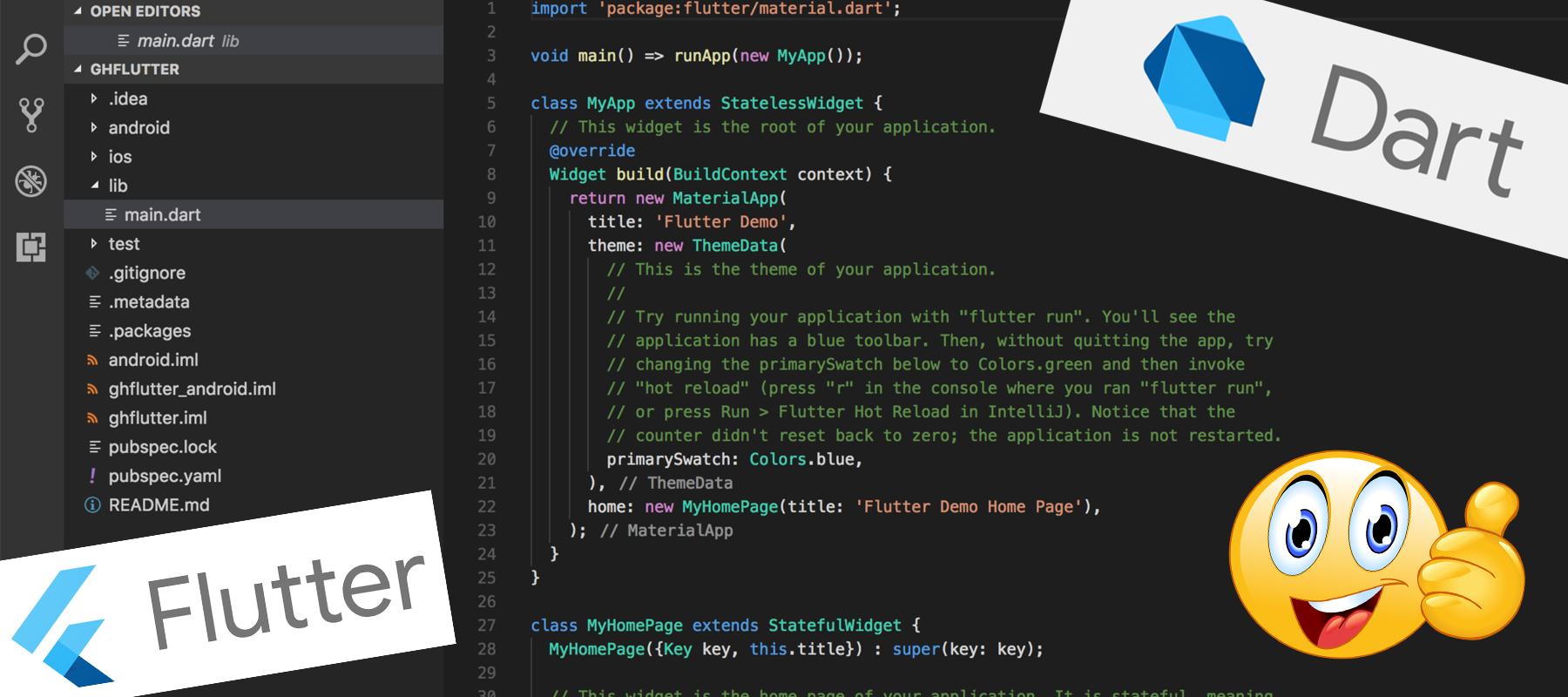
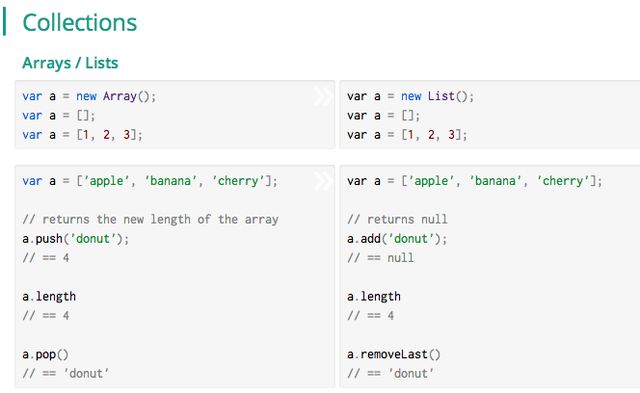
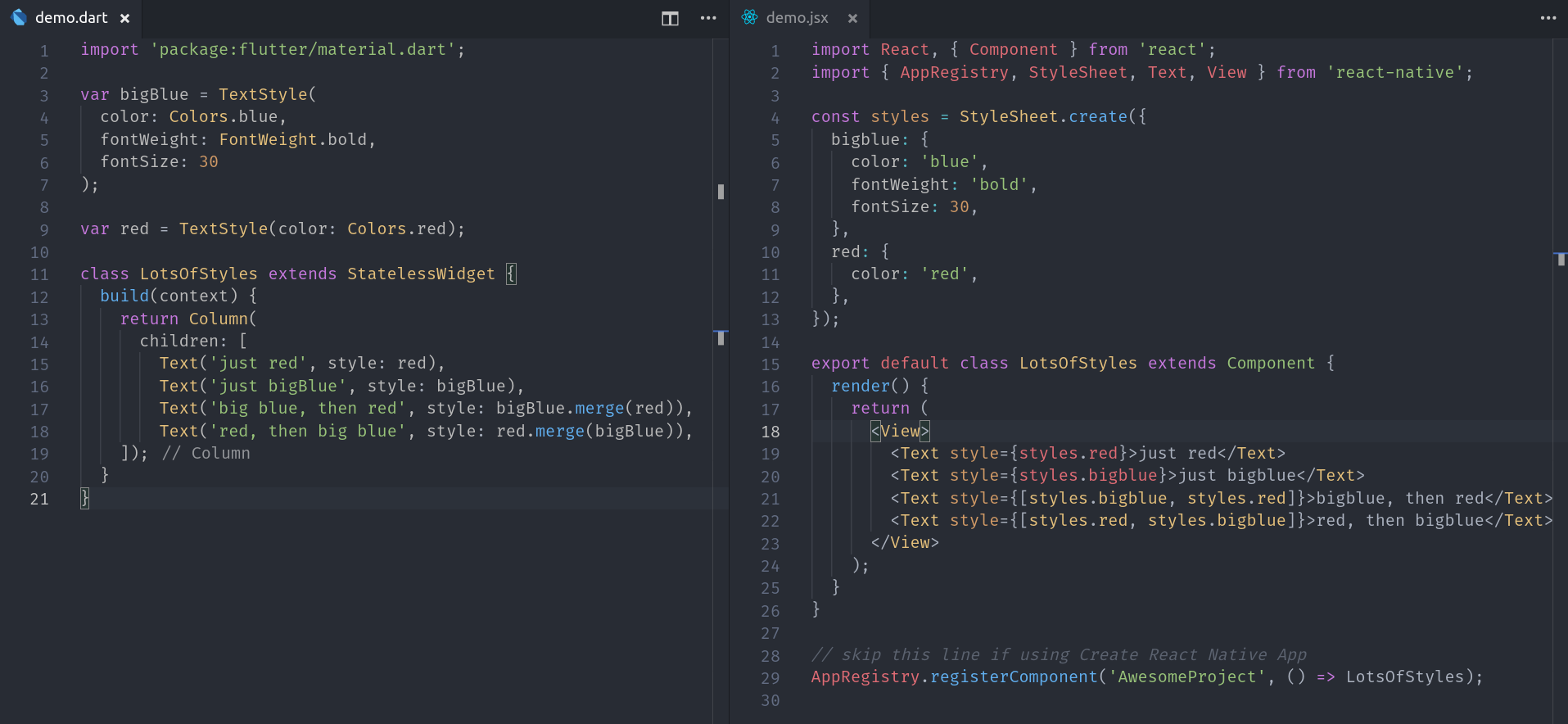
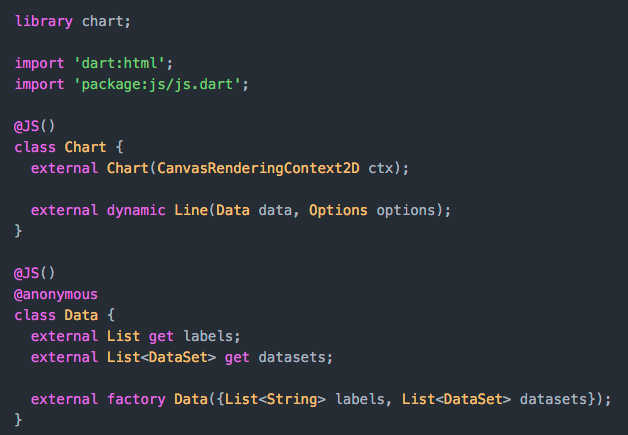
Dart for JavaScript Programmers. My perspective on Dart has quickly… | by Hillel Coren | Flutter Community | Medium
GitHub - block-forest/babylonjs-dart-facade: Autogenerated Dart JS interop facade for the Babylon WebGL javascript framework.
dart:js - directly transferred objects Window prevent access to non-standard properties · Issue #14922 · dart-lang/sdk · GitHub