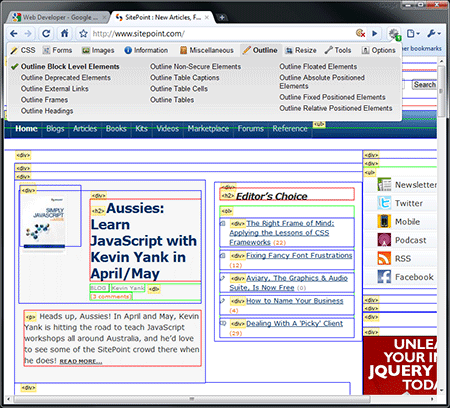
The Web Developer extension for Chrome adds a toolbar button to the browser with various web developer tools. This… | Web development, Chrome web, Computer internet

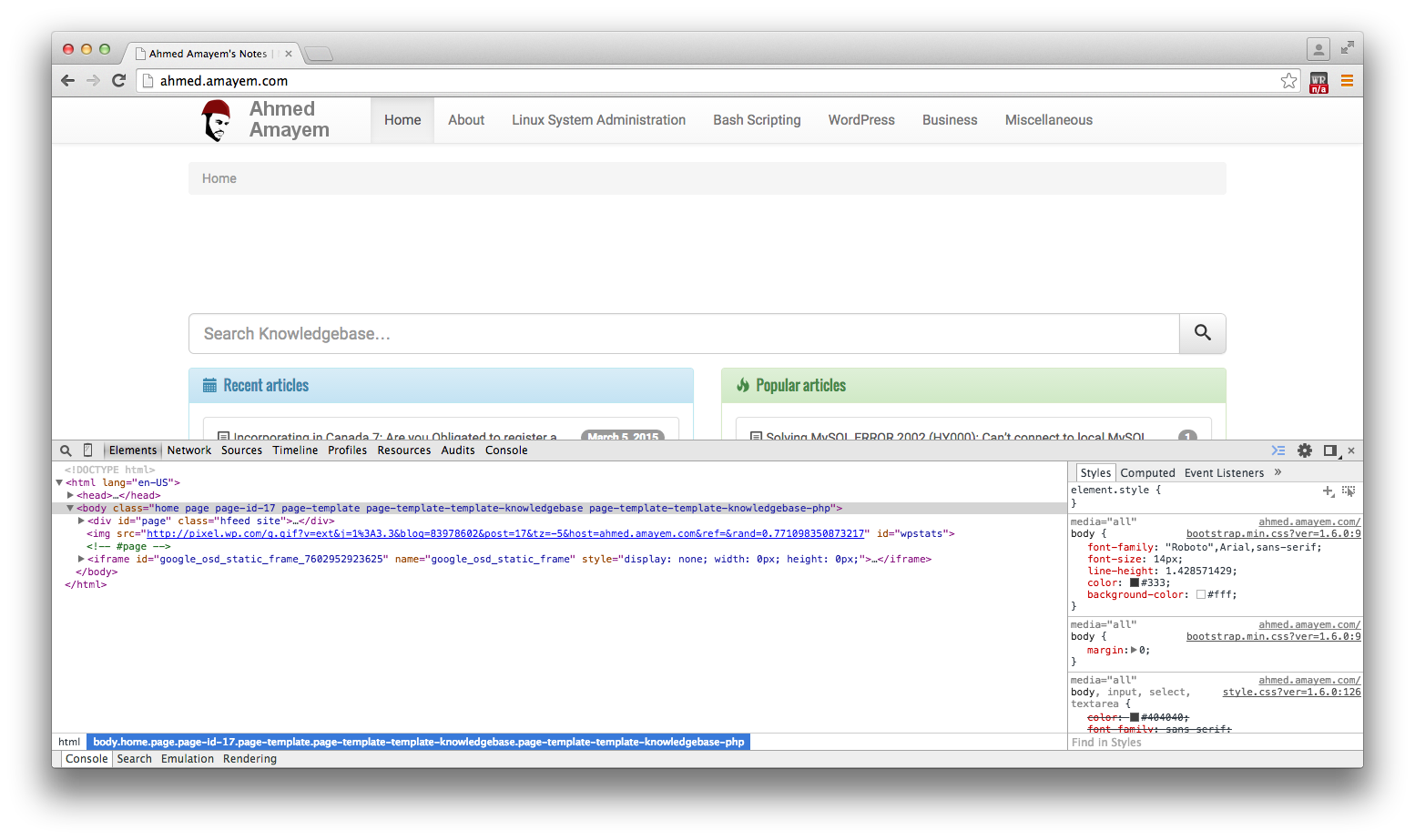
How to Open/Activate Web Developer Tools on Chrome, Firefox and Safari Browsers | Ahmed Amayem's Notes


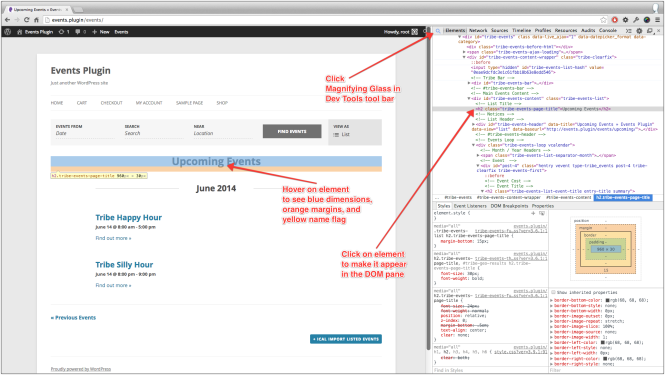
![Tool]使用Chrome的Web Developer Tool偵錯| In 91 - 點部落 Tool]使用Chrome的Web Developer Tool偵錯| In 91 - 點部落](https://dotblogsfile.blob.core.windows.net/user/hatelove/1203/ToolChromeWebDeveloperTool_110D7/image_thumb_1.png)













:max_bytes(150000):strip_icc()/002-web-browser-developer-tools-3988965-cc8187fa14e74fac97b179e476bec8e7.jpg)